Table of Contents
Home automation updates
Since posting about my Apartment Security System, I have moved to a new house and made some nice additions. I now refer to it as a “home automation system”, since its uses have evolved beyond just providing security.
Thermostats
My new house has two thermostats, and I wanted to control both of them from my system. I briefly considered building my own thermostat, but decided I would like to be able to operate my AC when my automation system eventually has bugs/crashes/whatever. The next option was to buy a WiFi thermostat with an open API and control it that way. The Nest is the first thermostat that comes to most people's mind, and while it does have an open API, I didn't really want the other features or to pay brand name premium. Eventually, I found the Radio Thermostat CT-50 for $100. It has a completely open API (PDF) and there's even a Python library for it called radiotherm.
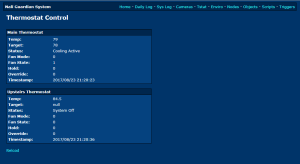
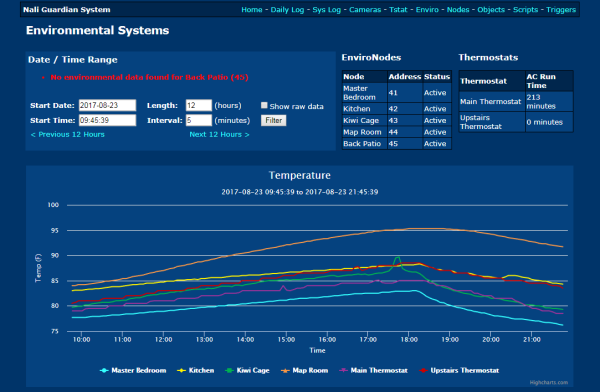
After hacking around with the Python library for a while, I was able to integrate it with my automation system. I replaced both of my thermostats with these models, and was able to add a web page to view the status of the thermostats. It was also not too difficult to add logging to the SQL database, so that the temperature display graphs included thermostat data right along side my EnviroNode data.
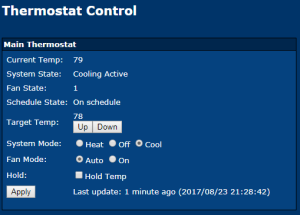
Unfortunately, the only way to control the thermostat with the system is by using the internal system commands. These commands can be accessed from the command line only, and I needed an easy way to execute these commands from the web. I decided to add a new feature, scripts. This would be how I began to control my thermostat.
Scripts
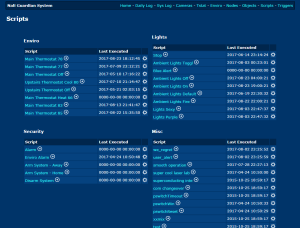
Although it has always been one of my ultimate goals to make the system extremely script-able with flow control, variables, the works (maybe some D++ integration!), the current script system just processes commands sequentially. Commands like “tstat 1 cool 76”, or “leds blink” or “sound 41” are the usual commands used in scripts, and it let me put together some useful and fun scripts.
The scripts are simply text files stored in a database with an index number. To execute a script on the web interface, it calls a JavaScript function which makes an HTTP GET request to a PHP page, which then makes another HTTP request to a CherryPy webserver running with the automation system (can you tell I am not a web developer?). This is a really un-elegant solution, but it was the fastest way for me to get something running.
While implementing this system, I began to look into more “proper” ways of exchanging data between a web interface and a Python server, but with this script control also came an easier way to control my LED lighting…
LED Lighting
I made some pretty cool LED lights to go with my house. Originally based on code from my LED_Panel, I designed a new PIC24 micro board to control the WS2812B LED strips, in addition to APA101 LED strips. I bought a bunch of WS2812B LED strips, wrapped them around a PVC pipe, spray-frosted a glass vase and put the pipe in the middle.
The lights have several modes, but they mostly run a hypnotic “ambient color mode” that pulses colors in a pleasant way. I have about 7 of these LED lamps around my house. They look super cool in person, and I definitely plan on doing a full write up as well as publish schematics and source code.
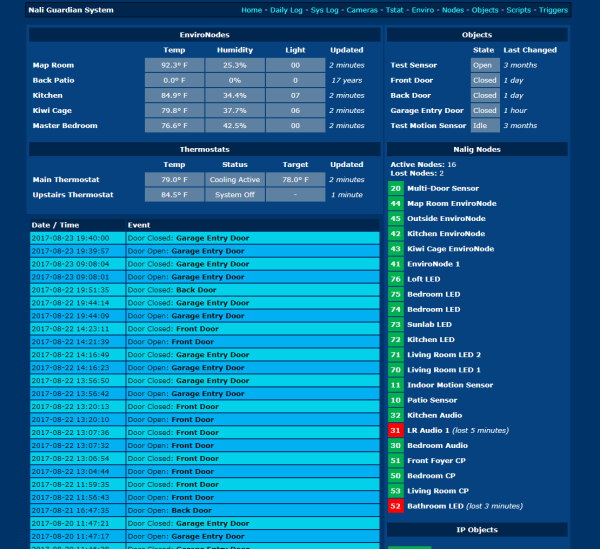
New Dashboard
Finally, a few months ago I began working on a new dashboard for my home automation system. With a little bit more JavaScript under my belt, plus playing around with CherryPy and JSON, I was able to pull together all of the system information and display it on a single page. I began re-working how the data was collected within the main Python program so that the entire system status could be summarized in a single JSON object. Using my crazy JavaScript-PHP-CherryPy work-around, I was able to get that JSON to the home page and display it with some oldschool HTML tables (oh god I don't even want to share this code).
Doing this made me realize I have a LOT more work to do. I need to make my system have full 2-way control using JSON and JavaScript, and I REALLY need to learn some modern web frameworks to make it pretty and more functional. I've been playing with some frameworks, and I'm going to continue to move forward so that I can control my system with the Raspberry Pi Security System Panel I have been somewhat working on. I've developed a prototype thermostat control that works, but it still uses HTML tables, and I really need to learn some of that fancy CSS so I can get my web skills out of the early 2000's…..